ふた昔前くらいに流行ったであろうhtmlのmapタグことクリッカブルマップ。
画像の好きなところにリンクをつけられる便利なやつ。
PCもスマホも同じデザイン・ファイル(ページ)で見せるレスポンシブデザイン時代の今も、jQueryを利用することでレスポンシブデザインサイトでクリッカブルマップが実装できるようになっています。
ECサイト運営をしているとたまにLPで求められたりもするので、ここでひとつ覚えておきましょう。
私も備忘録的に記録へ残したいと思います、
mapタグをレスポンシブ対応「jQuery RWD Image Maps」
jQueryを利用すると冒頭で書きましたが、そのjQueryがこの「jQuery RWD Image Maps」。
このjQueryを利用することで、超簡単にレスポンシブ対応にできます。超オススメ。
jQuery RWD Image Mapsの使い方
使い方もいたって簡単。
「stowball/jQuery-rwdImageMaps」からjsファイルをDLしサーバーへ適宜アップロードします。
私は「jquery.rwdImageMaps.js」というファイルだけDLさせていただき、サーバーへアップロードしました。(ソースをコピーして新規ファイル作成でも利用できます)
そして、jQuery本体とアップロードしたjquery.rwdImageMaps.jsを読み込んでスクリプトを走らせます。
<script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>/*jQuery本体読み込み。他で読み込んでたら不要*/
<script type="text/javascript" src="js/jquery.rwdImageMaps.js"></script>/*今回アップしたもの。ファイルまでのアドレスは適宜変更*/
<script>/*スクリプトを実行させる*/
$(function(){
$('img[usemap]').rwdImageMaps();
});
</script>軽く補足も入れました。
これにて、クリッカブルマップをレスポンシブデザインに落とし込むことができます。
あとは通常通りmapタグを利用するダケ。

こんな画像を用意して、リンクをつけたりね。
そしてそんなmapタグの座標指定を超簡単に指定できるフリーwebツールも一緒に紹介します。
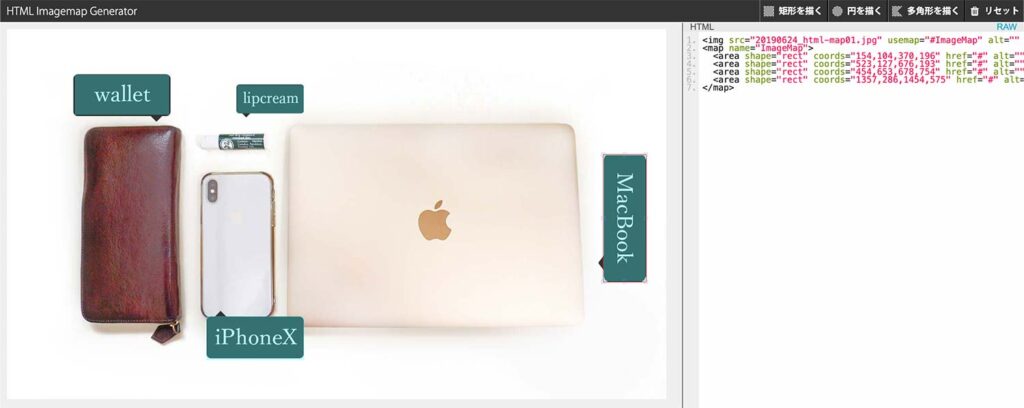
HTML Imagemap Generatorでクリッカブルマップの座標指定を簡単に
クリッカブルマップの座標指定ジェネレーターこと、HTML Imagemap Generator。

フリーのwebツールで「画像をドラッグ→リンクをつけたいところを指定(ビジュアライズUI)→同時生成されたタグをコピー」するだけ。
超簡単にクリッカブルマップの座標指定ができます。
Adobe Dreamweaverのデザインレイアウトでできたりもしますが、DW内キャッシュの関係で画像が[×]になっちゃってDW再起動しないと・・・ということもしばしばあったり、そもそもVSCodeなど他のツールでコーディングしてるんだよ!というときにとっても役立ちます。
とてもシンプルで使いやすかったので超オススメ。
まとめ
あまり使うことはなくなったけれど、今でもたまに利用することもあるhtmlのmap機能ことクリッカブルマップ。
アパレル系ECサイトだと「1枚のコーディネート画像で複数のリンクをつける」なんてときに利用できます。
良きWEBデザインをっ!
htmlコーディングはVSCodeを利用しています。無料で使えて、WindowsでもMacでも使えて、拡張機能が豊富でリアルタイムプレビューも見られて超便利な子。まだお使いでない方はぜひ。