WEBデザインのトレンドというのはコロコロと真新しくなっていくものですが、そのトレンドの一つとしてファーストビューに大きく画面いっぱいに画像を表示させて魅せるデザインがあります。
インパクトが大きく、綺麗な画像でアプローチできればユーザーの心もキャッチしやすい。
そんなデザイン CSS をコピペで簡単に実装できる方法を紹介します。
PCもスマホもタブレットも、全ての端末で画像を全画面表示させることができます。
CSSで画面いっぱいに画像を魅せる方法 | スマホもPCも大きな画像で魅せる
まず画像はimgタグで表示させるのではなく、背景画像として表示させます。
使う CSS はたったこれだけ!
.header-bg {
background-image: url("画像URL");
background-position: center center;
background-repeat: no-repeat;
background-size: cover;
height: 100vh;
}backgroundは省略した書き方(ショートハンド)も使えるので、私はいつもショートハンドで記述しています。
こんな感じ。
.header-bg {
background: url("画像URL") center center / cover no-repeat fixed;
height: 100vh;
}background系4行だったのが1行で書けます!スッキリだし便利便利。
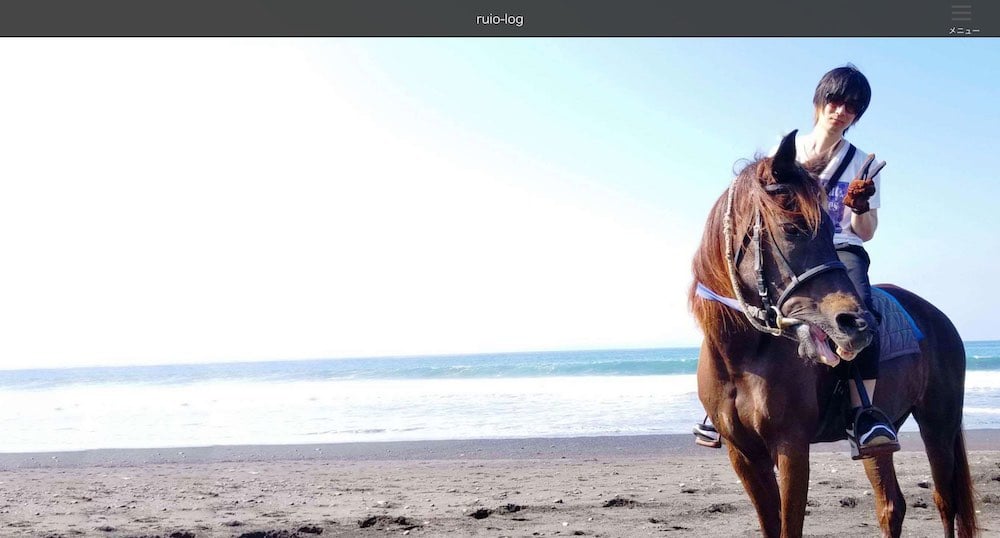
PCでの見え方

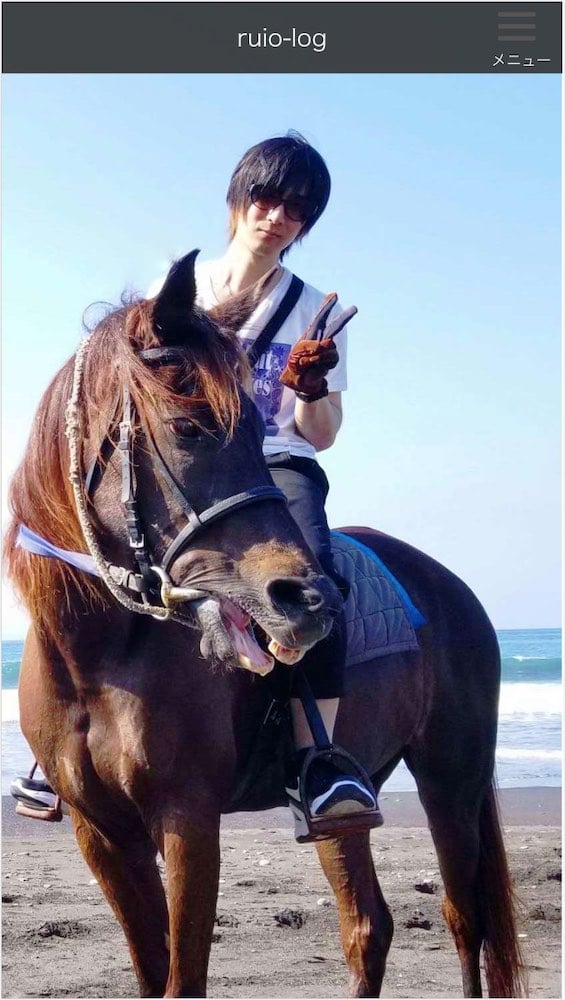
スマホでの見え方

Photo:バリ島の海辺にてホースライディングを楽しむルイログの人
CSSの記述でのポイントは2つ
1つ目は「background-size: cover;」によって背景画像を画面いっぱいに広げます。
background-sizeを数値で指定するのではなく「cover」とすることにより画面いっぱいに見えるようになります。
2つ目は「height: 100vh;」によって「ディスプレイの高さ」を100%で見せます。
heightを「100vh」とすることによって「ディスプレイの高さ100%」という意味となります。
この2つのポイントの組み合わせにより、「高さはディスプレイの最大値」「画像を画面いっぱい(背景全て)に広げて表示する」ということが実現できます。
CSSで画面いっぱいに画像を魅せる方法の注意点
1枚の写真を全てのデバイスで画面いっぱいにする方法となるので、デフォルト設定だとスマホ表示のときに写真の左右がカットされることになります。
なので、デフォルト設定で利用する場合スマホで見せたい写真の部分をど真ん中に配置する必要があります。
そうじゃない場合・・・上記の例写真だと、見せたい箇所が右の方にあるので、「background-position」で調整をしました。
スマホで見せたい箇所を完全に右端に配置した場合、
background-position:right;
で良いのだけれど、なかなか完全に端っこへの配置だとPCやタブレットのときに見栄えが良くないので、写真の構図としても少しはスペースを持ちたいところ。
そこで今回の例に使った写真で実際に使ったCSSは、
@media screen and (max-width:1600px) {.header-bg{background-position-x:93%;}という形にしました。
画面サイズが1600px以下のとき、背景の横配置を左から93%の位置にする。
というものです。
この写真だと、この位置がベストになりました。
写真自体のサイズは横2700px * 縦1500pxです。
全ての端末で1つの写真を画面いっぱいに綺麗に魅せるということになるので、写真の編集や配置の微調整は必須になってくるかと思います。
CSSで画面いっぱいに画像を魅せる方法についてまとめ

CSSは本当奥が深い。
色々組み合わせて、ワクワクするWEBデザインをしたいですね。
このWEBデザインはファーストビューの時点で画面いっぱいに画像が表示されるので、下にスクロールすることができるということを伝えるのも良さそうです。
下にスクロールするためのボタンを配置しておいたりとか。
写真を大々的に見せたいサイトで重宝するテクニックになりますね。
コピペで簡単に実装できるので、是非利用してみてください。
良きWEBデザインをっ!