ページやコンテンツを作っていると、外枠はmarginやpaddingで隙間をあけて文字を読みやすくしたりしますよね。
でもそうすると、画像も勿論その枠の中に入っちゃいます。でも、このコンテンツは横幅いっぱいに表示したい・・・このバナーや画像は横幅いっぱいに表示したい・・・。そんなとき、ありますよね?
今回はその悩みを解決!今回もコピペで簡単に実装できるようにしたので是非使ってみてください。
CSSで親要素を無視してブラウザ幅100%で表示させる方法
今回のサンプルは私が途中で画像を100%表示にしたいなと思ったこともあり、画像バージョンで方法を説明しますね。
まずはHTMLをば。
<div class="container">
<p>通常の枠内にあるコンテンツ上</p>
<div class="full-width">
<img src="画像URL" alt="">
</div>
<p>通常の枠内にあるコンテンツ下</p>
</div>containerが親コンテンツとして、full-widthが画像100%に見せるコンテンツとして用意しています。
CSSはこちら。
.container {
max-width:1000px; /お好みで/
margin:0 auto;
background-color: #ccc; /わかりやすくするために色付けしています/
}
.full-width {
width:100vw;
position: relative;
left: 50%;
right: 50%;
margin-left: -50vw;
margin-right: -50vw;
}
.full-width img{
max-width:100vw;
width:100vw;
}HTMLもCSSもシンプル!これだけのコードで簡単に 親要素を無視してブラウザ幅100%で表示 が実装できます。
親要素からはみ出して横幅100%表示ができたことがわかりやすくするために親要素に薄いグレーの背景をつけているので、適宜そのコードは消してください。
「 width:100vw; 」というのが、意味は違えど100%の代わりになるコードですね。
vw は単位の一つで、略さなければ viewport width となります。
ちなみに高さの場合は height:100vh; となって、こちらは viewport height です。
w と h なので覚えやすいですね。
- %は親要素に紐付けられて
- vw や vh はビューポート幅を基準にする
です。なんとなく覚えておくと良いと思います。
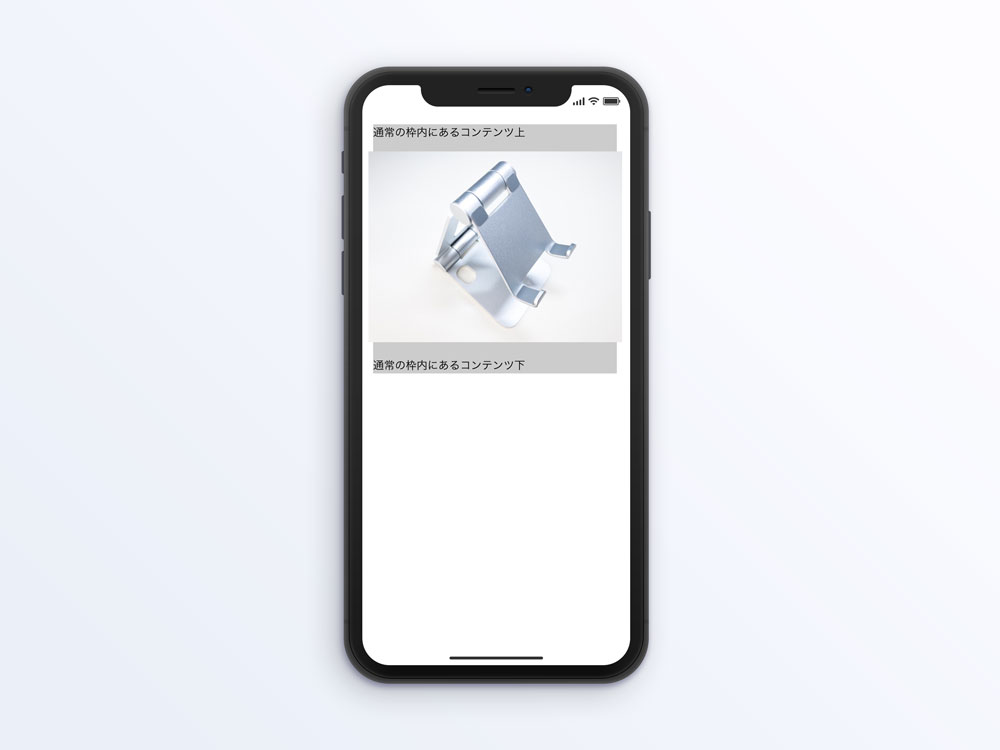
そして上記サンプルコードを実装したイメージがこちら。

こんな風になります。
少々分かりづらいかもですが、親要素の背景グレーよりも画像がはみ出て表示されているのが確認できれば。
スマホやタブレットだけで利用したい場合は、@media screen 等でレスポンシブデザインとして記述してあげてください。
まとめ
ページを作っていて、「画像だけは大きく見せたい・・・全体のコンテンツを囲んで色々指定したけど、その中のコンテンツ1つ1つの見出し用バナーは横幅100%で表示させたい・・・」という、かゆいところに手が届くCSS。
今回もコピペで簡単に実装できるように用意しました。
結構使えるテクニックだと思うので、よければブックマーク等しておいてください!
良きWEBデザインをっ!
