「Mac、MacBookを購入したら最初に入れる必須ソフト」という記事でも書いた通り、テキストエディタは・・・
- Windowsではサクラエディタ
- Macではmi
を使っていたのですが、Windows・MacともにMicrosoftが無償で提供している「Visual Studio Code(VSCode)」に変更しました。
何が良いって、色んな拡張機能があって色んなことがVScode上でできるし、見た目も好みで見やすい。やはりエディタはダークテーマが良いですね。(配色テーマも複数あります)
Visual Studio Code(VScode)とは
まず「Visual Studio Code (VScode)」とは何ぞや?という方に伝える一言としては・・・
超便利で動作もサクサクの、軽いけど高機能なテキストエディタ
です。
プログラムも書けるエディタなので、プログラマーの人から熱い支持を受けているエディタですね。
▷Visual Studio Code のダウンロードはこちらから
Visual Studio Code(VScode)でできること、使うメリット
- 無料でダウンロードして使える
- htmlファイルの編集をリアルタイムでプレビューすることができる
- Markdownで書いたものもリアルタイムでプレビューすることができる
- 拡張機能が豊富で自分好みに環境を構築できる
今回注目するのは、リアルタイムプレビューができるという機能です。
この機能が他ではあまりなく、別途ブラウザで・・・とか、リアルタイムプレビューが重い・・・とかが多いんですよね。
Markdownとは
Markdown(マークダウン)とは、文章の書き方・記法(マークアップ言語)のことです。最近ではブログをMarkdown記法で書く人もいたりして名前くらいは聞いたことがあるかも。
Markdownで書けるブログ用エディタ等も販売されていて、有名ブロガーの人でも使ったりしています。
特徴としては、手軽に文章構造を記すことができ、覚えると簡単で楽ちんな書き方ができるところでしょうか。
htmlもマークアップ言語としては有名なのですが、メモ書きなどには不向き。
そんなときMarkdownだと手軽に体裁を整えてメモ書きや文章作成ができます。
拡張子は「.md」。「.txt」でファイルを保存してもMarkdownにはならないので注意しましょう。
Markdownを使うメリット
PCで業務をしていると、普段からメモ帳・・・私の場合Windowsだとサクラエディタ、Macならmiというエディタを利用してメモをとったり、業務日報を書いたり、依頼書を書いたり、なんやかんやとしていました。
そういったテキスト案件を単なるメモ帳系エディタでしているとどうしても見やすさが落ちたり、ここもうちょっと装飾したい・・・とかいう気持ちになったりしました。
そんなとき、Markdown記法を利用すると簡単にその願いが叶います。
仕様書を書いたり、マニュアル作成をしたりするときは今までWordを利用していましたが、これもMarkdownをマスターすれば大丈夫そう。
Wordなどのビジュアルエディタでは、キーボードで文字を入力し、文字や行を選択し、マウスでアイコンをクリックして装飾をつける。という流れになりますが、 Markdownだと文字の入力+文字の入力で装飾がつけられます。
「マウスは使うな」としごかれる会社は少なくなりましたが、キーボード一つで作業をするというのは効率化を図る大事な要素です。
(業務効率化を図るため、秒単位の効率化を積み重ねて時間を作るという仕事の方法に賛同してもらえる方も少なくないのではないでしょうか。)
Visual Studio Code × Markdown を実践!
Markdownは全くの初心者でも、書き方には何かしら通じるところはあるので、SlackやDiscord・Skype等のコミュニケーションツールを利用したことがある方なら入りやすいかもしれません。
最初はあれなんだっけ、とコード一覧を見ながら打つのが良いですね。使っているうちに慣れてきます。
Markdownのチートシートサンプル
まず「test.md」等とMarkdownファイルを新規作成し、Visual Studio Codeで開いて以下を コピペ してください。
# 見出し1 h1
## 見出し2 h2
### 見出し3 h3
**太字strong**
*斜字italic*
~~打ち消し線line-through~~
***
↑線を引くhr↓
---
改行brは↓
文末にスペースを2つ入れる
p要素は改行だけの行↑を入れる
---
* 箇条書き1
* 箇条書き2
* 箇条書き3
* 箇条書き4
* 箇条書き5
* 箇条書き6
* 箇条書き7
* 箇条書き8
1. 数字付き1
1. 数字付き2
1. 数字付き3
---
> 引用
>> 二重引用
>
> 二重引用の後は1行おかないと途切れる
>
---
整形済みブロックになる&言語を指定すれば認識して色分けもしてくれる
【CSS】
```css
#body{
font-size:1rem;
}
.test-class{
color:#1b1b1b;
background-color:#fff;
}
```
【html】
```html
<html>
<head>
<title>test-page</title>
</head>
<body>
<div class="test-class">
<p>test</p>
</div>
</body>
</html>
```
【C言語】
```C
// コメント
#include<stdio.h>
int main(){
printf("Hello World")
}
```
---
VScodeでリアルタイムプレビューを表示させる(サイドバー)
Windows:[Ctrl]+[K]→[V]
macOS:[Command]+[K]→[V]
(タブとしてプレビューを表示させるにはCtrl/Cmd+Shift+Vです)
---
リンクの書き方
```[テキスト](URL)```
---
【拡張機能:HTMLやPDFに変換】
markdown-pdf
markdownで書いたファイル(プレビュー側)をpdfやhtmlで出力できる。最高。
【拡張機能:画像を貼り付ける】
Paste image
クリップボードにコピーした画像を貼り付けることができる
Windows:[Ctrl]+[Alt]+[V]
macOS:[Command]+[Option]+[V]
貼り付けられた画像

は作成した.mdファイルと同じディレクトリに格納されるそして「Ctrl / Cmd + k → v」のキー入力でプレビューを表示させます。
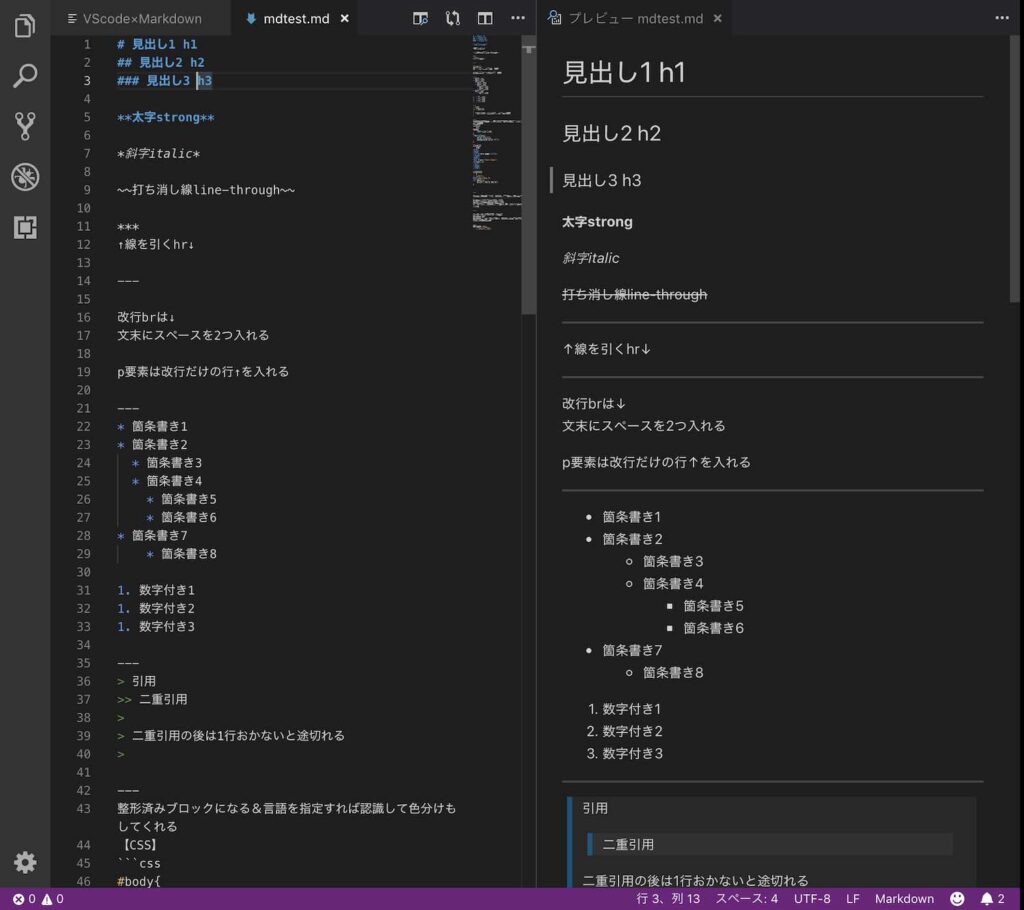
すると、プレビューの方でMarkdownにて装飾されたものが見えますでしょうか?

そう、こんな感じです。
Markdownのおすすめの使い方
VS Code で使う Markdown 記法のおすすめな使い方を紹介します。
自分用メモ・チートチートの作成など
私はブログを書くようになって、普段のメモも文章構成を考えるようになり、見出し1・見出し2や箇条書きなども実用化しています。
そういった使い方を私生活(仕事)でも利用して文章構成力をつけるのがおすすめ。
そんなとき、Markdown記法を利用してビジュアル的にも良い感じにしてテンションを上げるのです。
他の人に情報共有するときは簡単に別形式に出力しよう
自分用のメモやチートシートだけなら気にしなくても良いけれど、仕様書やマニュアルは自分用だけではなく、人にも見せること・・・というか人のために作るのがメイン。
そんなとき、PDFやhtmlで出力できるとありがたいですよね。
あります、そんな拡張機能が。
Markdownのサンプルにも記載していますが、「markdown-pdf」という拡張機能を入れればOK。
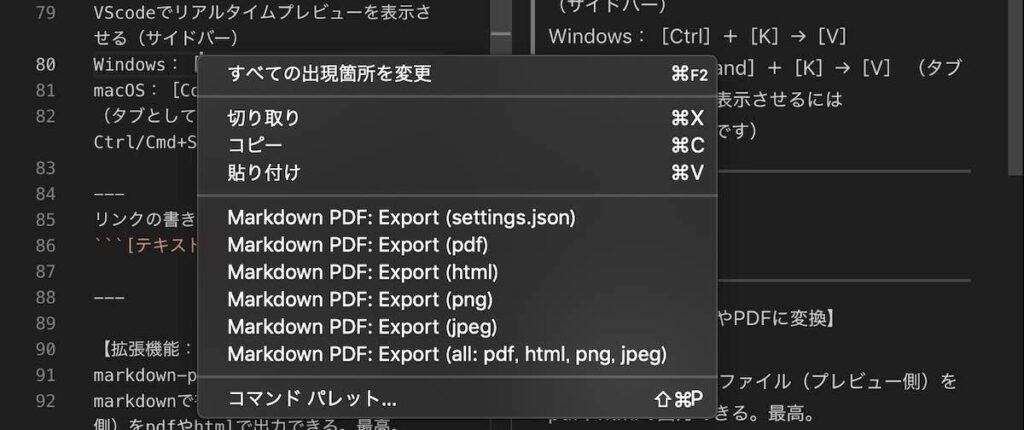
使い方はいたって簡単で、「右クリックして保存形式を選ぶだけ」です。

簡単だね!
保存先は、.mdファイルと同じ階層に同じファイル名で保存されます。(test.pdfなど)
VS CodeでMarkdownを使い仕事効率化を図る方法についてまとめ
「Visual Studio Code × Markdownで【仕事効率化】を図る!」ということで、業務の効率化に向けて紹介しました。
ビジュアルエディタでマウスも利用したドキュメント作成ではなく、Markdown記法によるキーボードだけでのドキュメント作成。
そしてmarkdown-pdf による pdf や html でのファイル出力。
見た目もカスタマイズ性もすんばらしい!と思って、まだ使ったことない方や Markdown は書いてるけど VS Code 以外のエディタを利用している方に是非使ってみてほしいと思い紹介しました。
Visual Studio Code と Markdown で、効率を上げましょう!