新着記事一覧
-

【コピペで簡単】CSSで親要素を無視してブラウザ幅100%で表示させる!
ページやコンテンツを作っていると、外枠はmarginやpaddingで隙間をあけて文字を読みやすくしたりしますよね。 でもそうすると、画像も勿論その枠の中に入っちゃいます。でも、このコンテンツは横幅いっぱいに表示したい・・・このバナーや画像は -

【コピペで簡単】cssで画面いっぱいに画像を魅せる方法。スマホもPCも大きな画像を見せたい!
WEBデザインのトレンドというのはコロコロと真新しくなっていくものですが、そのトレンドの一つとしてファーストビューに大きく画面いっぱいに画像を表示させて魅せるデザインがあります。インパクトが大きく、綺麗な画像でアプローチできればユーザーの心もキャッチしやすい。そんなデザインcssを簡単コピペで実装 -

【コピペで簡単】jsなし!CSSだけで画像を横スクロールする方法
ECサイトのトップページファーストビューや、ブログ等で関連記事、ランキング等を一覧表示する際、横スクロールを利用することはよくありますよね。そんなとき、Javascriptを利用せずにCSSだけでも横スクロールを実現することができるので、その方法を紹介します。 -

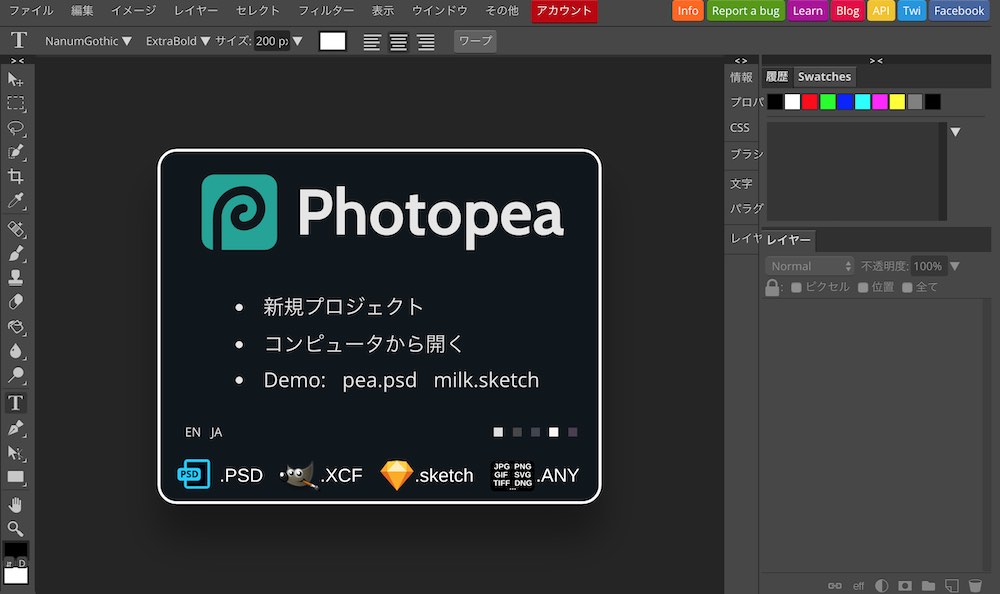
Photopea | Photoshopみたいに使える無料画像編集サービスを紹介
Photoshopにとても似ていて、無料でしかも会員登録不要で利用できる「Photopea」という画像編集ツールを紹介します。Windowsのちょっと古いPhotoshopは持っているのだけれどMacでは画像編集をどうしよう・・・と悩んでいたのは私だけではないハズ。そんなあなたにおすすめの画像編集ツールです。 -

【コピペで簡単】ハンバーガーメニューをCSSだけで作る方法
タップすると横からメニューが出てくる、通称ハンバーガーメニュー。CSSのコピペだけで簡単に実装!書籍にも紹介されました。レスポンシブ対応もOK。追記で”ページ内リンク”にも対応しました。ページ内リンクの挙動もjQueryをコピペするだけで簡単に実装できます。 -

Macで「.htaccess」ファイルを編集できるようにする方法
ずっとWindowsだった私は、今までの常識(Windowsでの常識)とこれからの常識(Macでの常識)が色んな所で乖離しているので、1つ1つ覚えていこうと思っているところ。そこで今回は、サイト運営には必須のファイル「.htaccess」ファイルをMacで編集するには?について備忘録を残そうと思います。「.(ドット)」か -

【コピペで簡単】CSSだけで背景画像をぼかして暗くする方法。画像加工が不要で便利!
知ってるのと知らないのでは全然違う!cssだけで背景画像をぼかして暗くする方法。画像加工が不要で便利!ルイログのタイトル箇所でも使われているテクニック。画像を置いて、画像をぼかして・暗くして、その上にテキストを乗せて。cssだけでこれらの効果を適用させるので、とっても便利。ブログのテンプレート作成時にも使える便利な -

【コピペで簡単】CSSだけで背景画像を暗くする方法。画像加工が不要で便利!
背景に画像を設定して、その上にテキストを乗せるというデザインを作る際、背景画像が派手だったり鮮やかだったりするとなかなかテキストが見づらいですよね。そういうとき、画像を暗くしないと・・・となりませんか? -

【コピペで簡単】CSSだけで背景画像をぼかす方法。画像加工が不要で便利!
ルイログのタイトル箇所の背景画像はアイキャッチ画像が使われているのですが、この箇所でも利用されているテクニック。通常のクッキリの画像にcssでぼかしをかけ、上にテキストを乗せてもテキストが普通に見えるようになります。cssだけで背景画像をぼかす方法をコピペで使える形で紹介します。 -

【コピペで簡単】floatを使わずにdisplay:flexで横並びのコンテンツをつくる方法
ウェブサイトでコンテンツを横並びにする際「float」を使うことが多かったのですが、最近では「display:flex」を使うことが多くなりました。画像を3つ並びにするときとか、ECサイト運営をしていると確実に商品画像を並べたいときがきます。そんなとい、こ